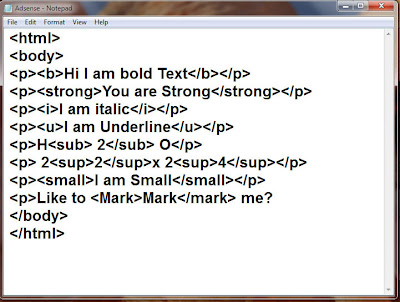
List of basic text formatting,
Bold Text <b>
Italic Text <i>
Underline Text <u>
Subscript text <sub>
Superscript Text <sup>
Strong Text <strong>
Small Text <small>
Small Text <small>